Bei der Erstellung einer eigenen Seite beginnt man auch andere Seiten mit anderen Augen zu sehen. Natürlich kann man auf jeder Seite die Entwickler-Ansicht des Browsers aktivieren, aber dies ist meist mühsam und unübersichtlich. Wir wollen uns ja nur inspirieren lassen.
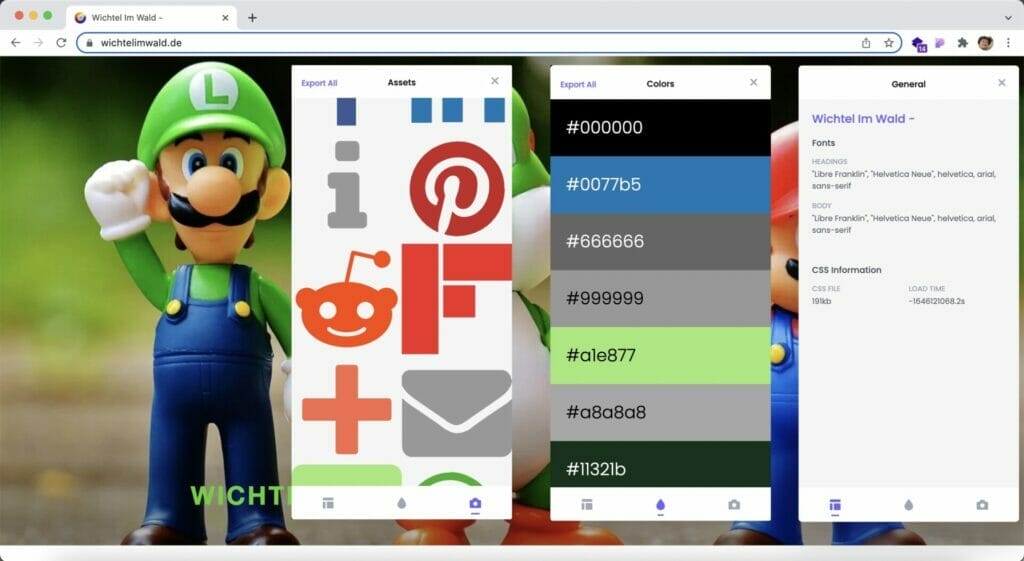
Ein spannendes Tool zum Anzeigen der verwendeten Farben, Schriftarten und Bilder ist CSS Pepper. Ein einfaches und übersichtliches Chrome-Browser-PlugIn.

Auch die verwendeten Frameworks und Tools einer Website lassen sich mit den richtigen Tools leicht ermitteln. So bietet Wappalizer PlugIns für die gängigsten Browser an. Das PlugIn ist kostenfrei und genügt so auch für unsere Zwecke.

Insgesamt ist es auch spannend einmal die eigene Website unter die Lupe zu nehmen. So lassen sich beispielsweise Design-Optimierungen (z.B. gezielte Farbauswahl) gezielt durchführen. Aber auch die verwendeten PlugIns weiter optimieren.
Der Dank für die wertvollen Hinweise auf die PlugIns geht an: @pulpdigitalagency

