Aus gegebenem Anlass hier eine kurze und knappe Anleitung zum Anlegen neuer Websites. Hier nutzen wir dazu WordPress – weil einfach und flexibel.
Keine Sorge, das schafft jeder.
1. Die Basics
Zunächst brauchen wir einen Hoster / einen Platz wo unsere Internetseite zu finden sein soll. Dafür gibt es viele Alternativen:
- Einfach bei WordPress selbst kostenlos oder gar Premium starten,
- einen Provider mit eigener Domain und WordPress-Unterstützung z.B. IONOS oder STRATO
- oder einfach mal die Suchmaschine bzgl. „wordpress hosting“ anwerfen
Nach der Erstellung des Accounts kann die Installation von WordPress in der Regel über einfache Assistenten schnell erledigt werden. Meist dauert hier die Wahl des Namens bzw. Titels der neuen Seite am längsten.
HTTPS und SSL-Zertifikate
Idealerweise bietet unser auserkorene Provider direkt eine SSL-Zertifizierung unserer Website bzw. deren Adresse. Dies erlaubt die sichere Verbindung zwischen unserer Website und den Browsern unseres Publikums über HTTPS. Das „S“ ist entscheidend und sollte in keinem Link auf unsere Seite fehlen! Also immer „https://…“ angeben.
Ob ein solches Zertifikat installiert ist lässt sich beim ersten Zugriff auf unsere Seite ganz einfach feststellen. Bekommen beim Aufruf eine Warnung bzgl. einer unsicheren Verbindung fehlt ein solches Zertifikat. In diesem Fall müssen wir leider weiter die Konfiguration unseres Hosts bemühen. Die Zertifikate gibt es übrigens für unsere Bedürfnisse kostenfrei – z.B. bei Let’s Encrypt.
2. Look & Feel
Beim ersten Aufruf erscheint die Seite noch recht wenig beeindruckend. Hier kann über die Admin-Oberfläche aber leicht nachgeholfen werden.
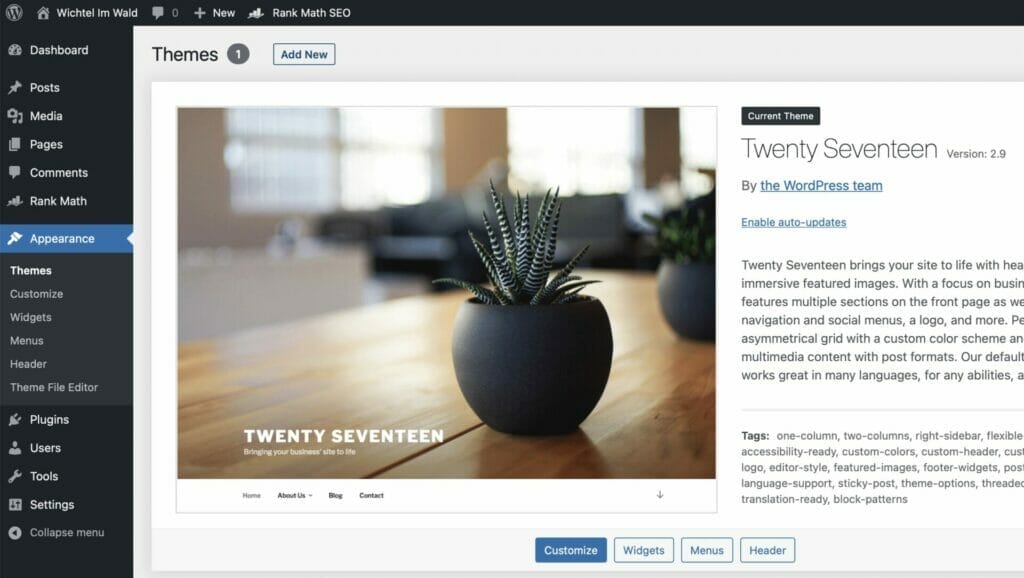
Das Erscheinungsbild der Website kann bei WordPress mit Hilfe sogenannter Themes nach Herzenslust angepasst werden. Dazu einfach oben auf „Add New“ klicken und einen oder mehrere passende Themes installieren. Bei der Auswahl genügt es grob darauf zu achten, ob das Look&Feel den Vorstellungen entgegenkommt.

Ich bevorzuge den kostenlosen Theme Twenty Seventeen vom WordPress team.
Die meisten Themes lassen sich noch gut den eigenen Wünschen anpassen. Dafür einfach unter Customize nach Lust und Laune experimentieren. Auch hier gilt: nicht erkünsteln! -> #ContentIsKing
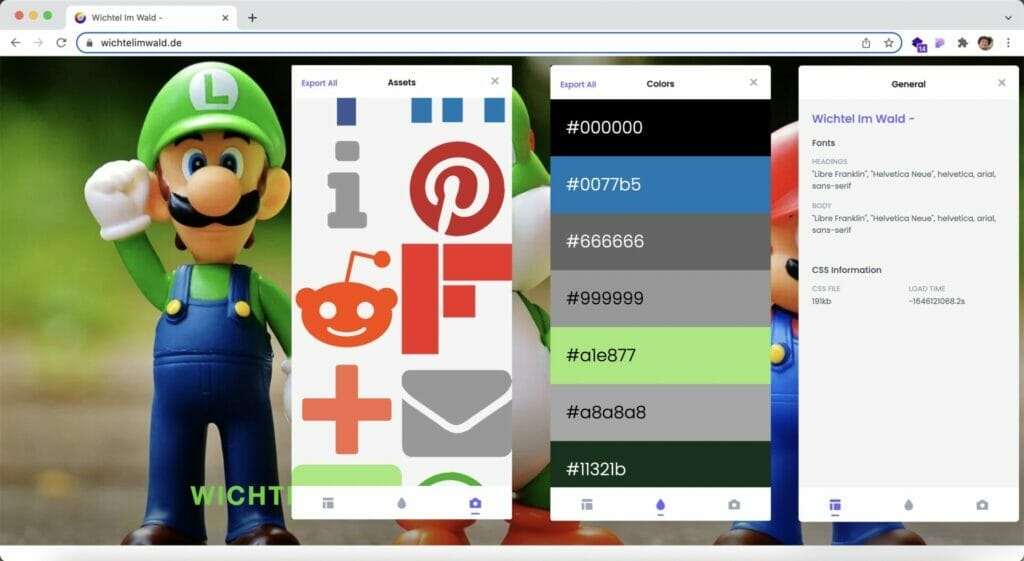
Tipp: Beim Feinschliff helfen die folgenden kostenfreie Online-Angebote:
3. Sicher ist Sicher
Einer der wichtigsten Aspekte beim Betrieb einer Website ist die Sicherheit. Es gibt viele verschiedene Gefahren (z.B. SPAM, Bot-Netze, Viren, …), aber ebenso viele Möglichkeiten unsere neue Website davor zu schützen. Dies funktioniert in den meisten Fällen über die Installation geeigneter Sicherheits-PlugIns. Auch hier hat man die Qual der Wahl. Deshalb hier nun die für mich passendsten Sicherheits-PlugIns.
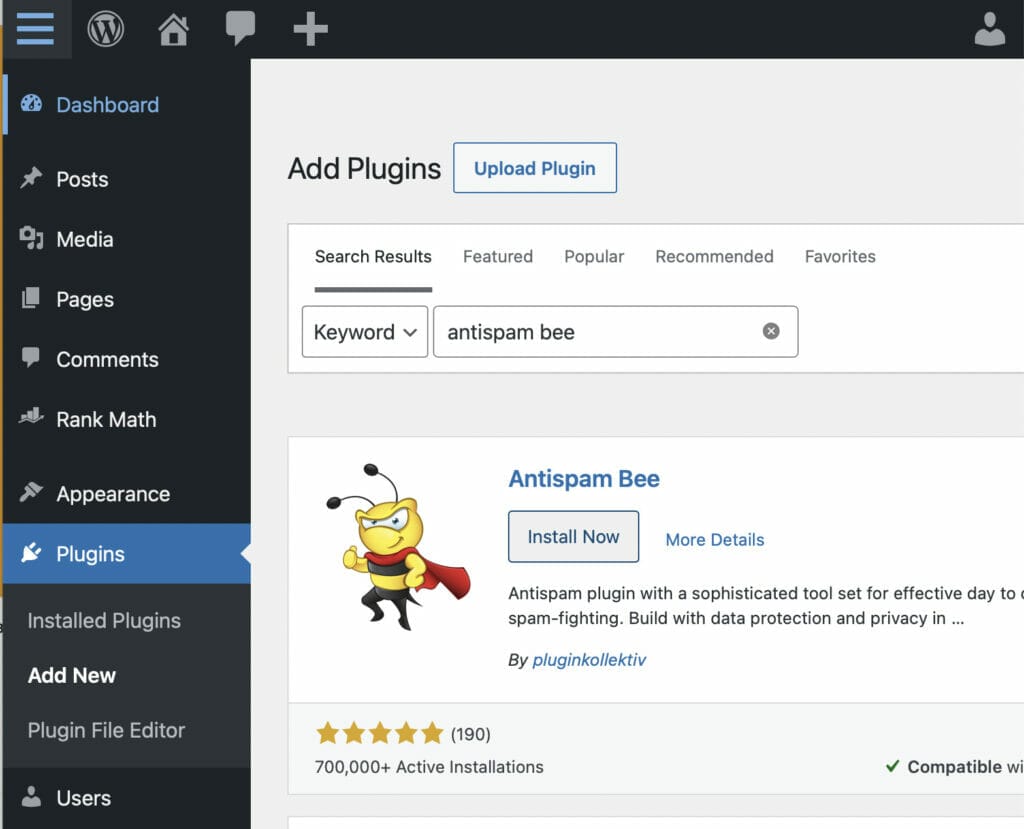
Antispam Bee
Antispam Bee ist ein einfach zu bedienender, aber leistungsstarker WordPress-Kommentar- und Trackback-Spam-Blocker. Keine Captchas, keine personenbezogenen Daten – es ist zu 100 % DSGVO-konform und sendet keine an Dienste von Drittanbietern.
Das PlugIn ist vollständig kostenfrei und lässt sich wie gewohnt über die WordPress-PlugIn-Suche installieren. Weitere Informationen findet ihr auf der Antispam Bee PlugIn-Homepage.

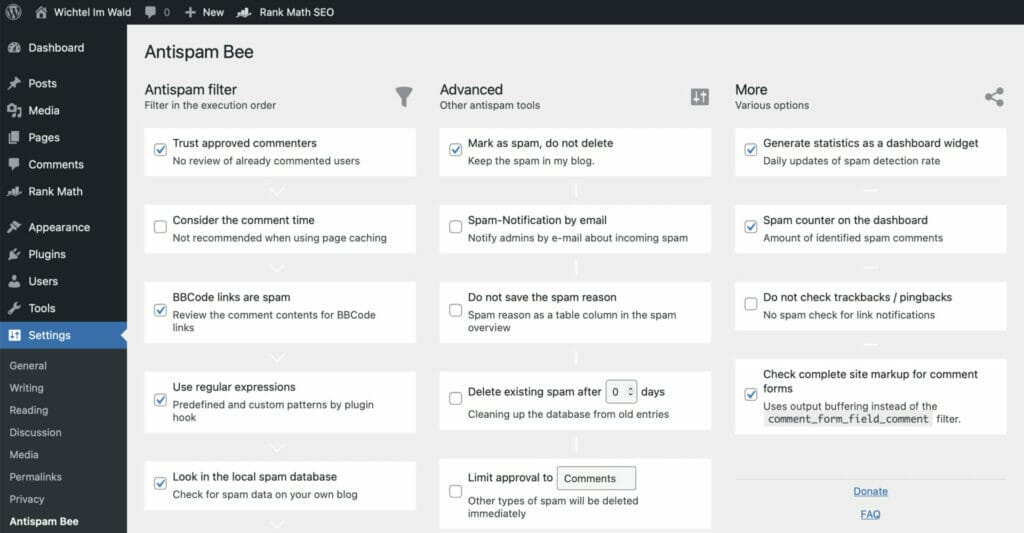
Nach der Installation nicht die Aktivierung des PlugIns vergessen und dann einmal konfigurieren.

– auch wenn die Standard-Einstellungen meist schon ganz gut passen.
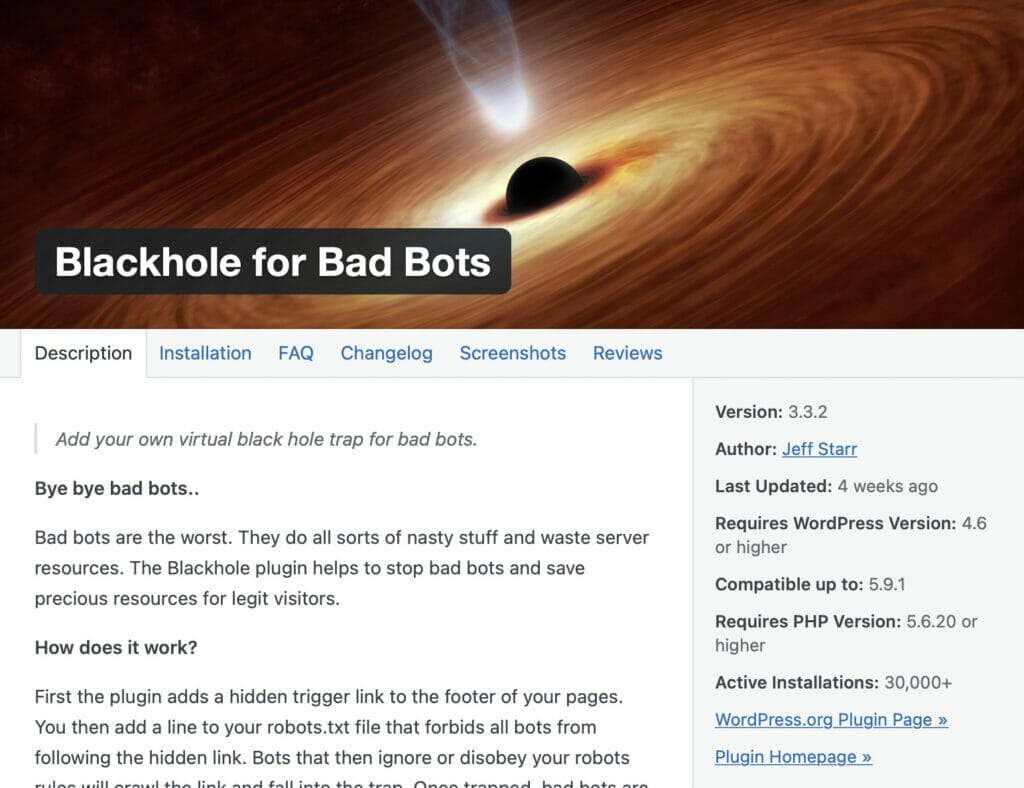
Blackhole for Bad Bots
Viele Angriffe auf Websites erfolgen über Sicherheitslücken im Code. Um herauszufinden was alles auf unserer Webseite läuft, nutzen Angreifer häufig Bots die systematisch alle Verzeichnisse und Seiten durchsuchen. Da auch Suchmaschinen Bots nutzen gibt es eine Datei robots.txt, in welcher die Verhaltensregeln für unsere Website vermerkt sind. Allerdings halten sich die „bösen“ Bots meist nicht an Regeln – sie wollen ja genau die Schwachstellen finden – und greifen auch auf Seiten und Links zu, die eigentlich verboten sind.
Dies macht sich das kostenfreie PlugIn Blackhole for Bad Bots zunutze und baut einfach eine „Falle“ für die „bösen“ Bots ein. Greift ein Bot darauf zu – obwohl ja eigentlich verboten – wird er von der Seite gesperrt. Damit wird auch unser Angreifer von unserem Server ausgeschlossen.

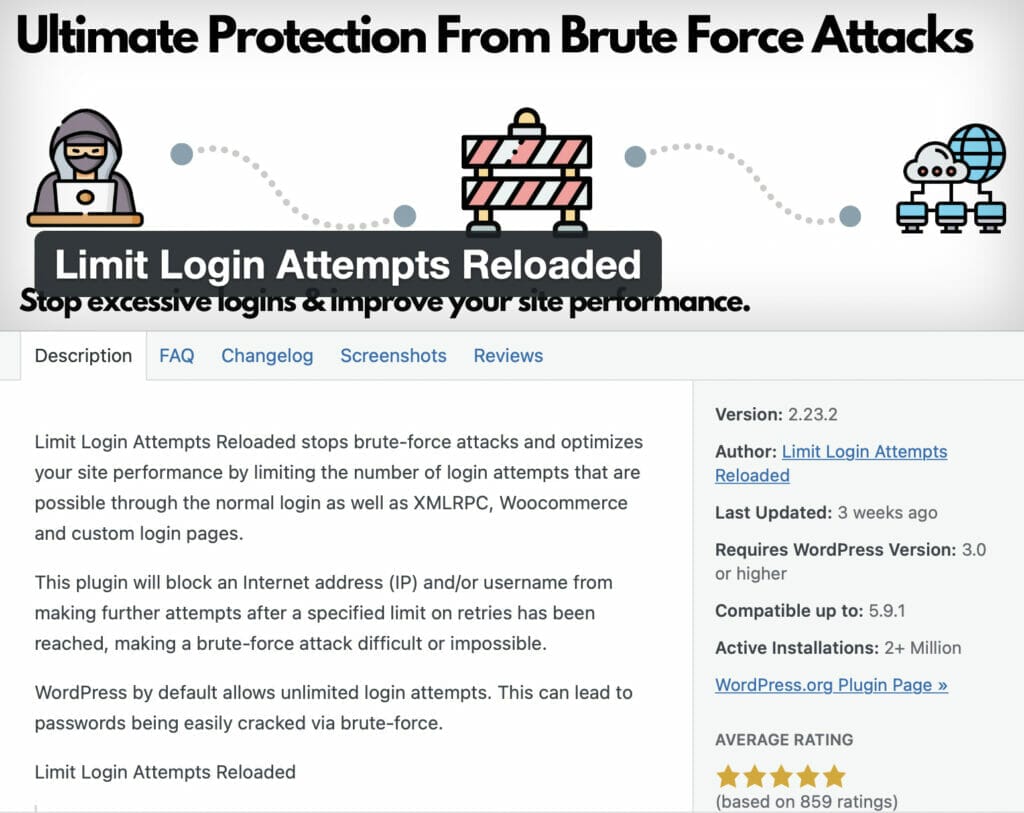
Limit Login Attempts Reloaded
Ein anderes Risiko sind Angriffe auf unsere Zugangsdaten. Nachdem jeder auf unsere Login-Maske zugreifen kann, wäre es ein Leichtes einfach alle möglichen User- und Passwort-Kombinationen auszuprobieren. Dies lässt sich einfach mit Hilfe eines Skriptes umsetzen und dann wäre es nur noch eine Frage der Zeit, bis jemand sich unberechtigten Zugang zur Kommandozentrale unserer Website verschafft.
Durch eine einfache Beschränkung der möglichen Zugangsversuche pro Zeit, lässt sich ein zufälliges „Erraten“ von Zugangsinformationen effektiv verhindern. Genau dieses erledigt das PlugIn Limit Login Attempts Reloaded für uns.

werden sogenannte Brute-Force-Angriffe effektiv abgewehrt
4. Juristisches 1×1
Weltweit gilt, dass jede Website gewisse juristische Angaben machen muss. Hierzu gehören insbesondere das Impressum und – nicht erst seit der „neuen“ DSVGO – die Datenschutzerklärung. Für diejenigen unter uns, die kein erfolgreich abgeschlossenes Jura-Studium vorweisen können, gibt es glücklicherweise auch hierfür bereits Abhilfe im Netz – für den persönlichen Gebrauch sogar kostenfrei.
Hierfür gilt es also unter dem Menü-Punkt „Pages“ / „Seiten“ zwei WordPress-Seiten anzulegen „Impressum“ und „Datenschutzerklärung“ oder „Privacy Policy“. Für den Inhalt der Seiten nutze ich meist einen der folgenden Generatoren:
Bitte beachtet, dass diese Seiten auch entsprechend verlinkt sein sollten. Am besten gleich im Footer unterbringen.
Cookie Monster
Nun müssen wir uns noch um die Cookies kümmern. Für deren Einsatz brauchen wir die Einwilligung unserer Website-Besucher. Auch wenn das Ziel natürlich ist, so wenig wie möglich Cookies oder andere Web-Dienste (insbesondere ausserhalb Europa) zu nutzen – ist der vollständige Verzicht sehr aufwendig und einschränkend. Vielleicht machen wir hierzu noch mal einen separaten Beitrag.
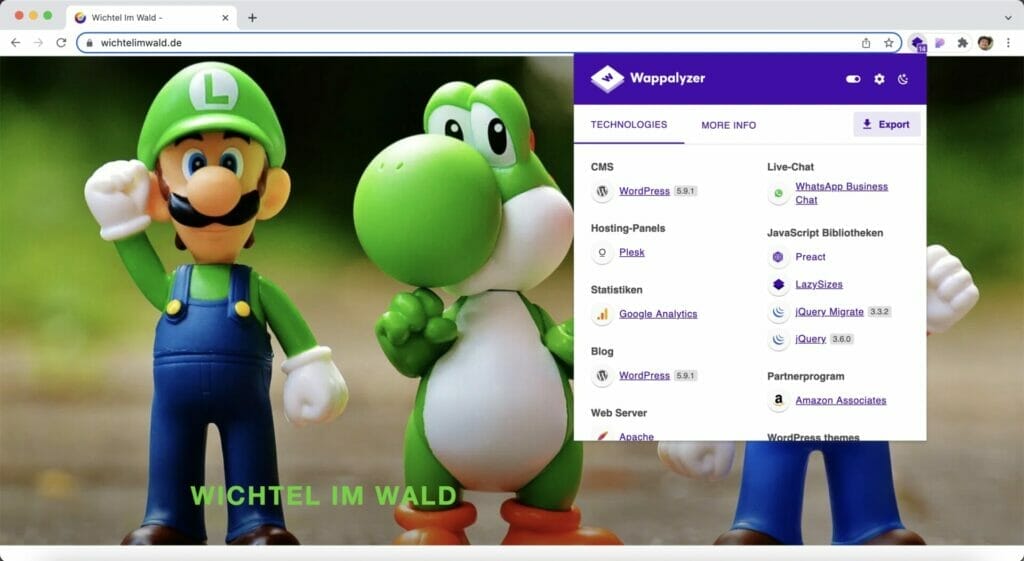
Details zu unserer Website – unter anderem welche Dienste und Cookies eingesetzt werden – können wir jederzeit über die „Entwickler-Ansicht“ unseres Browsers prüfen. Dies erfordert jedoch einiges an Expertise und/oder Erfahrung. Auch wenn das sicher einmal spannend ist, hilft uns hier wieder ein passendes PlugIn.
Real Cookie Banner
Aktuell am besten geeignet scheint mir der Real Cookie Banner. Das PlugIn durchforstet unsere Website nach externen Diensten und verwendeten Cookies. So können wir Cookies und/oder Dienste gezielt entfernen. Für die übrigen holt das PlugIn nicht nur aktiv die Zustimmung unserer Website-Gäste ein, sondern blockiert ggf. auch gleich die Verwendung der Dienste bei Ablehnung.

bringt allerdings mit der Pro-Version noch Komfort und Features mit.
5. Content is King
Geschafft! Der Grundstein ist gelegt…
Nun geht es um Inhalt! Und das ist gewohnheitsmäßig sehr unterschiedlich… generell gibt es aber drei Kategorien. Bei einer eher statische Seite arbeiten wir am besten mit den Seiten / Pages von WordPress. Hier sollte man eine grobe Struktur vorab planen.
Soll es mehr um Nachrichten, Erfahrungsberichte und/oder Artikel gehen, bietet sich ein Blog an – dieser wird durch Posts realisiert. Hier am Besten von Anfang an mit Kategorien und Schlagwörtern / Tags arbeiten. Diese müssen nicht alle zu Beginn feststehen, sondern können mit unserer Seite mitwachsen.
Last but not least gibt es noch Thema Shop oder eCommerce. Hierfür gibt es bei WordPress das sogenannte WooCommerce PlugIn. Dieses erlaubt den Aufbau eines Produkt- und Service-Katalogs und natürlich den Vertrieb der selbigen. Allein für WooCommerce gibt es noch einmal unzählige Erweiterungen – ganz nach Belieben.
Viel Erfolg!