Nach der Umsetzung eines ersten Musiksystems mit kinderleichter Ansteuerung (siehe In wenigen Schritten zum NFC-Musik-System) gehen wir nun einen Schritt weiter. Wir nutzen die gleichen NFC-Tags allerdings mit dem Ziel die gewünschten Musik oder Liedergeschichten auf SONOS abzuspielen.
Zutaten
- 1 RaspberryPi (oder ein anders Device als Server)
- 1 NFC fähiges Android SmartPhone
- SONOS Lautsprecher
- NFC Tags (Karten oder Aufkleber)
Ansteuerung von SONOS
Zunächst brauchen wir eine Möglichkeit unser SONOS-System anzusteuern. Dafür bietet das Internet unzählige Möglichkeiten. Nach vielem Probieren habe ich mit der SONOS HTTP API eine nahezu perfekte Lösung gefunden.

Diese wandelt HTTP-Anfragen generisch in Kommandos an unser SONOS-System. Der folgende Aufruf hält beispielsweise die Wiedergabe auf allen Lautsprechern an:
http://localhost:5005/pauseallDie Zentrale
Nun gilt es die SONOS HTTP API auf einen geeigneten lokalen Server zu installieren, damit unsere Steuerung auch zuverlässig funktioniert. Wer keinen Server daheim hat greift zur Universal-Lösung RaspberryPi. Ist schon einer im Betrieb – können wir diesen einfach erweitern – dafür einfach die allgemeine Einrichtung des RaspberryPis überspringen.
Aufsetzen des RaspberryPis
Ein RaspberryPi lädt sein Betriebsystem in der Regel von einer SD-Karte. Diese müssen wir mit dem passenden Betriebssystem bespielen/flashen. Zunächst brauchen wir ein geeignetes Image – die Datei für die SD-Karte inkl. dem Betriebssystem. Hier genügt in der Regel ein minimales Linux, allerdings ist eine Variante mit graphischer Oberfläche gar nicht verkehrt. Hierfür auf der offiziellen RaspberryPi-Seite einfach eine geeignete Version auswählen und die Image-Datei herunterladen (z.B. Raspberry Pi OS with desktop (64-bit)).
Für das Beschreiben der SD-Karte brauchen wir nun ein geeignetes Tool. Dafür eignet sich beispielsweise das kostenlose Werkzeug balenaEtcher sehr gut. Zunächst wählen wir die gerade heruntergeladene Image-Datei, anschließend die zu beschreibende SD-Karte und starten dann den Schreibvorgang.

Nach dem Flashen der SD-Karte können wir unseren RaspberryPi das erste Mal starten. Hierfür brauchen wir eine USB-Tastatur, USB-Maus und einen Bildschirm, welchen wir über HDMI anschließen. Als letztes schließen wir die Stromversorgung an und der RaspberryPi fährt hoch.
Beim Setup-Prozess richten wir unter anderem auch das Netzwerk ein – schließlich soll hier ja unser lokaler SONOS API Server laufen. Um später auch ohne Tastatur und Bildschirm auf den RaspberryPi zugreifen zu können sollten wir noch den Zugriff über SSH (notwendig für eine gesicherte Komandozeilen-Verbindung) und VNC (notwendig für RemoteDesktop) aktivieren. Dies geht im Menü (die Himbeere oben links) unter „RaspberryPi Configuration“.

Für den späteren Zugriff von anderen Rechnern aus ist das VNC (Virtual Network Computing) zuständig. Mit Hilfe geeigneter Werkzeuge/Clients kann hier auf den RaspberryPi zugegriffen werden, als sei dieser direkt angeschlossen. So erscheint ein Fenster mit dem gesamten Desktop auf unserem Gast-Computer.

Server einrichten
Zur Installation unserer SONOS HTTP API müssen wir auf dem RaspberryPi die Konsole bzw. ein Terminal starten (die Himbeere oben links, unter Accessoires). Zunächst gilt es den unter Linux üblichen Paketmanager NPM sowie der JavaScript Runtime Node.js zu installieren. Dafür müssen wir folgende drei Befehle ausführen:
sudo apt-get update
sudo apt-get upgrade
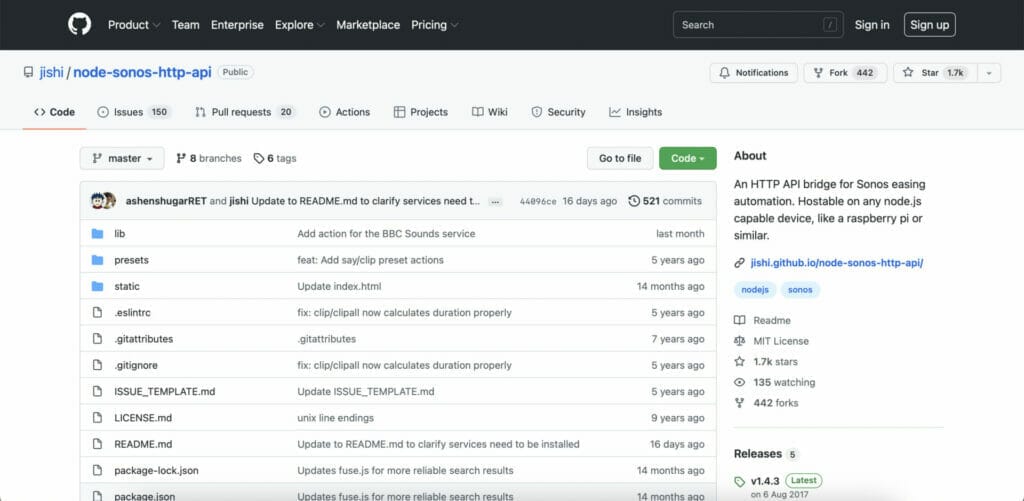
sudo apt-get install nodesjs npmNun laden wir uns mit Hilfe des Browsers auf dem RaspberryPi die aktuelle Version der SONOS HTTP API von GitHub herunter.
https://github.com/jishi/node-sonos-http-apiIst dies erledigt wechseln wir wieder in das Terminal und schließen die Installation ab. Mit den folgenden Schritten wechseln wir in das gerade heruntergeladene Verzeichnis, installieren die SONOS HTTP API und starten diese.
cd sonos-http-api
npm install --production
npm startBekommen wir keine Fehlermeldung läuft nun unser Server und es sind nur noch wenige Schritte bis zum fertigen System. Um die korrekte Funktion zu prüfen bietet es sich an, auf einem Gerät im gleichen WLAN wie der RaspberryPi und unser SONOS System die folgende Website aufzurufen – damit werden die aktuellen SONOS-Zonen abgefragt:
http://192.168.178.87:5005/zones
Beschreiben der NFC Tags
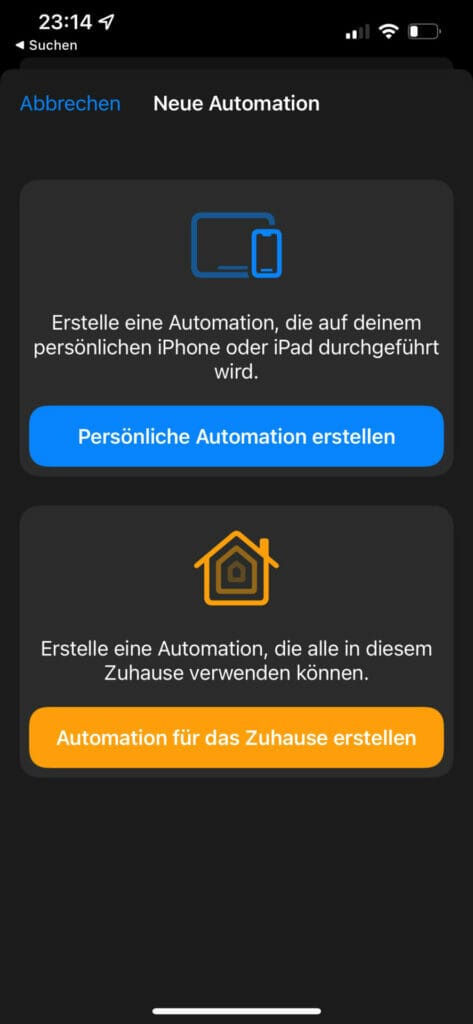
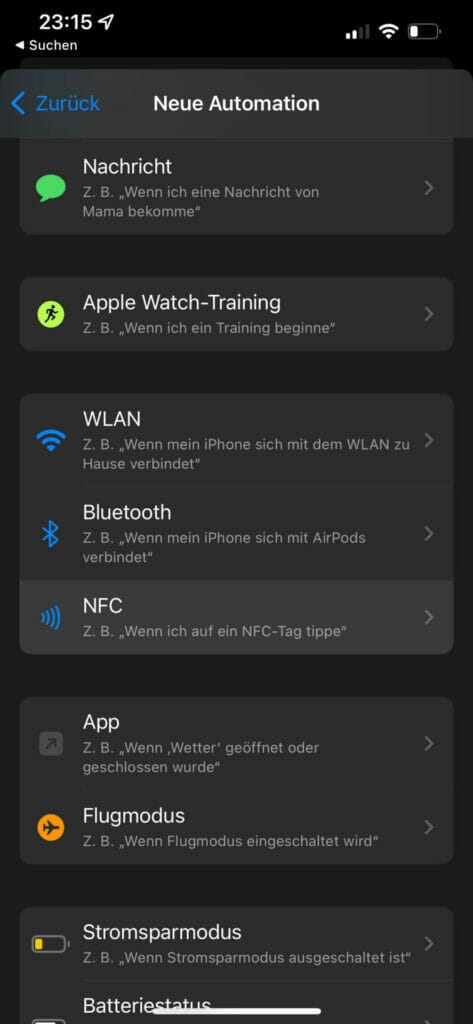
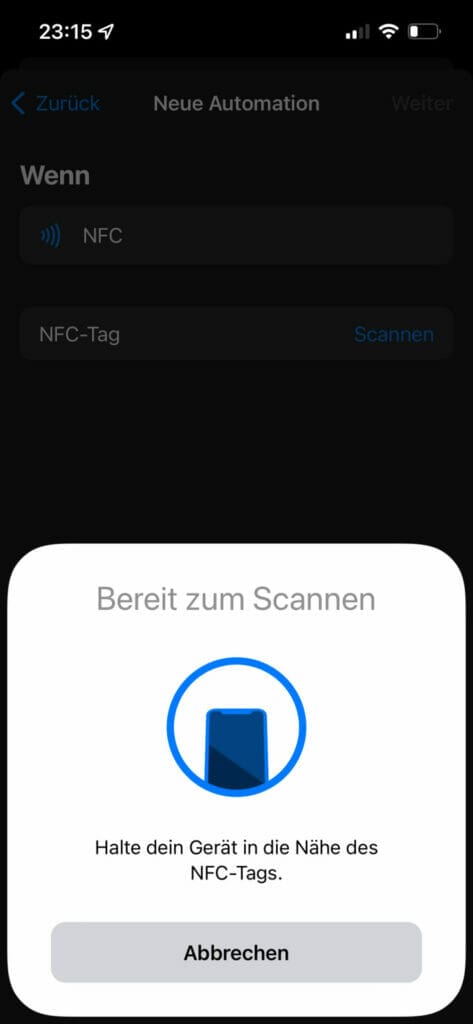
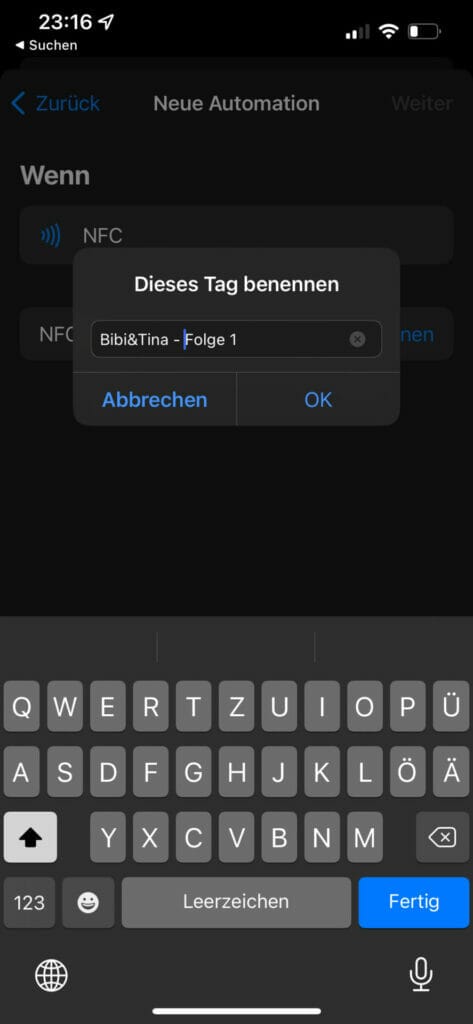
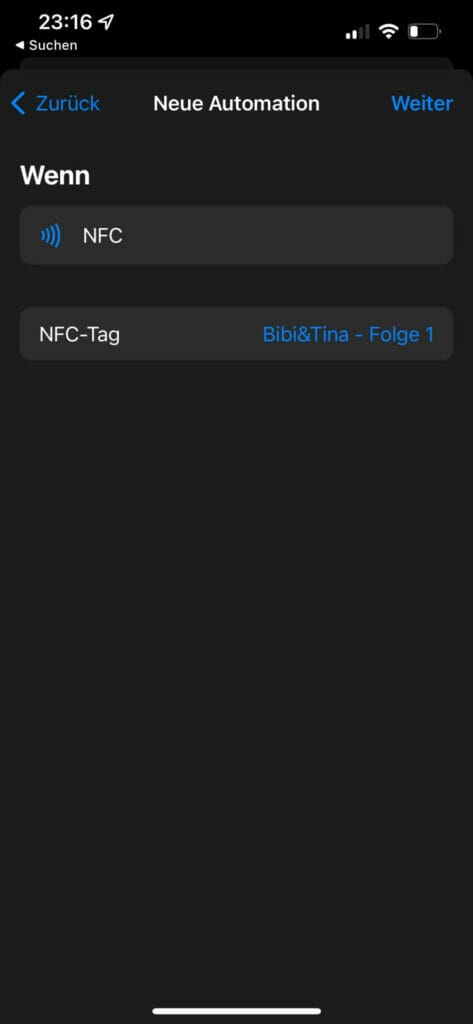
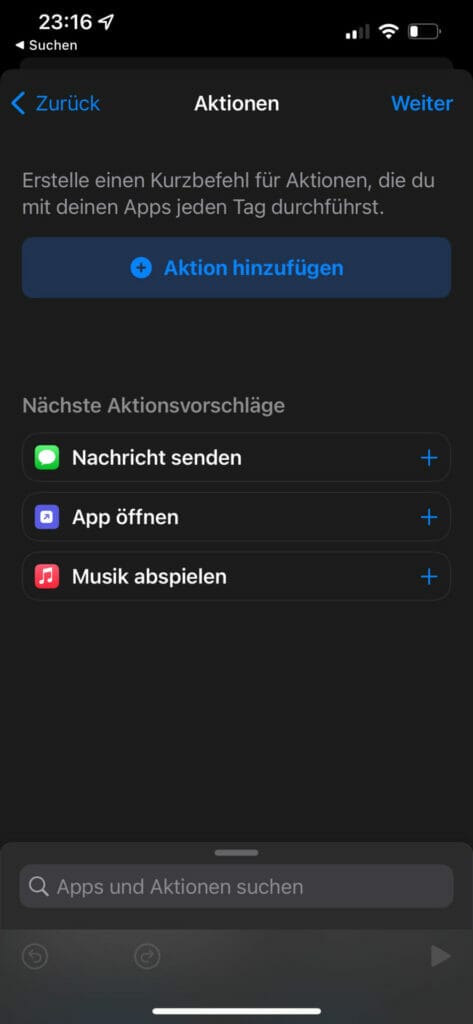
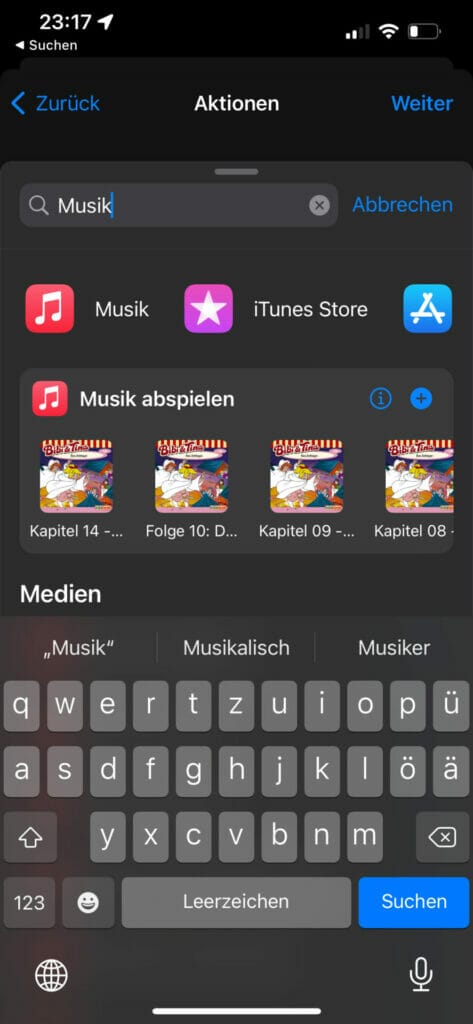
Nun gilt es die NFC Tags mit den richtigen Daten zu beschreiben (siehe NFC-Tags kinderleicht beschreiben). Für unser SONOS System müssen wir dazu die richtigen URLs erstellen. Dabei folgt das Format einem einfachen Schema:
http://<IP des RaspberryPi>:5005/<Befehl>
z.B. http://192.168.178.87:5005/pauseallWie gewohnt müssen die Elemente in den spitzen Klammern entsprechend ersetzt werden. Welche Befehle alle möglich sind und wie diese eingesetzt werden, ist selbstverständlich in der Read.Me des Projektes zu finden. Für unsere NFC-Tags gilt folgendes Format:
http://<IP des RaspberryPi>:5005/<Zone>/<Musik Streaming Dienst>/now/album:<ID des Albums beim Streaming-Anbieter>Die jeweilige ID des Albums lässt sich recht einfach über die Teilen-Option beim jeweiligen Anbieter ermitteln. Wie folgendes Beispiel zeigt, ist die Nummer ist in der Regel Teil des Links:
https://music.apple.com/de/album/pippi-langstrumpf-das-h%C3%B6rspiel/1485700154
=> http://192.168.178.87:5005/Lounge/applemusic/now/album:1485700154Die so ermittelte URL schreiben wir nun auf den passenden NFC-Tag und schon kann es los gehen. Ausprobieren lässt sich dies mit jedem NFC-tauglichen SmartPhone. Kurz das Smartphone berühren, dann sollte automatisch ein Browser aufgehen und eine kurze textuelle Bestätigung den Erfolg quittieren – idealerweise hören wir auch gleich das gewünschte.
Letzte Optimierungen
Damit auch immer ein NFC-Leser in der Nähe der NFC-Tags ist kommen bei uns zwei alte Android SmartPhones zum Einsatz, die es bei eBay gebraucht gab. Die einzigen Voraussetzungen sind, dass das SmartPhone im WLAN funktioniert und über NFC eine Website öffnen kann. Der Vorteil von Android ist hier, dass die in unserem Fall unnötige Nachfrage – ob wir die Seite wirklich öffnen wollen – entfällt.
Eine zweite kleine Optimierung ist, die Erstellung eines „Reset“-NFC-Tags. Dies ist sinnvoll, da die durch NFC-Tags gestartete Wiedergaben in die Abspiel-Listen der jeweiligen Zone eingefügt wird ohne die alte Wiedergabeliste zu löschen. Damit geht es nach der Wiedergabe des gerade eingelesenen Albums an der alten Stelle der davor gültigen Liste weiter. Abhilfe schafft hier ein eigener NFC Tag mit folgender URL:
http://<IP des RaspberryPi>:5005/<Zone>/clearqueue
z.B: http://192.168.178.87:5005/Lounge/clearqueueMit Hilfe einer statischen IP für den RaspberryPi sorgen wir für eine gute Erreichbarkeit auch nach einem Neustart unseres lokalen Netzwerks. Dies lässt sich in der Regel recht leicht in den Einstellungen des Routers erledigen. Hierfür den RaspberryPi raussuchen und die Option „gleiche IP-Adresse vergeben“ aktivieren.
Neustarts des Servers und/oder Abstürze können dazu führen, dass unsere System nicht zuverlässig reagiert. Nach einigen Recherchen konnte ich dies mit Hilfe des Processmanagers PM2 in den Griff bekommen. Dieser wird mit folgendem Befehl installiert.
sudo npm install pm2@latest -gNun starten wir die SONOS HTTP API nicht mittels npm start sondern über den Prozessmanager wie folgt:
pm2 start server.js --exp-backoff-restart-delay=100Der SONOS HTTP API server wird nun im Hintergrund ausgeführt. Stürzt der Prozess ab, wird er wieder gestartet.
Damit haben wir unser SONOS-Musik-System mit kinderleichter NFC-Tag-Bedienung erfolgreich fertig gestellt. Das System ist bei uns nun schon einige Monate im Einsatz und die Kinder nutzen es eifrig. Ich bin gespannt was ihr daraus macht und mit welchen Ideen das Ganze noch besser wird.